こんにちは、もす(@takamos_couple)です!
最近ブログデザインをいじくったので備忘録としてまとめます。
基本スペック
基本的なブログデザインのコンセプトは「シック・シンプル・だけどカワイイ」です。
キャッチフレーズにある通り私たちは理系大学院生×ミニマリスト×カップルというコンセプトでブログ運営しているので必然的にデザインコンセプトも決まりました。
ブログデザイン
サイト全体

背景を真っ白(#fff)から薄いグレー(#f5f5f5)に変更しました。追加CSS使用。
リンク先の文字色も青色から茶色(カラーパレットより適当に)に変更しました。
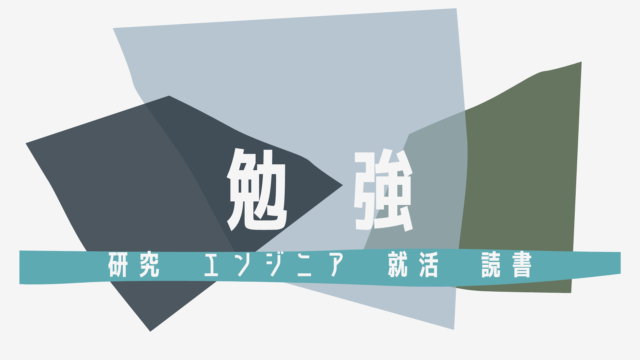
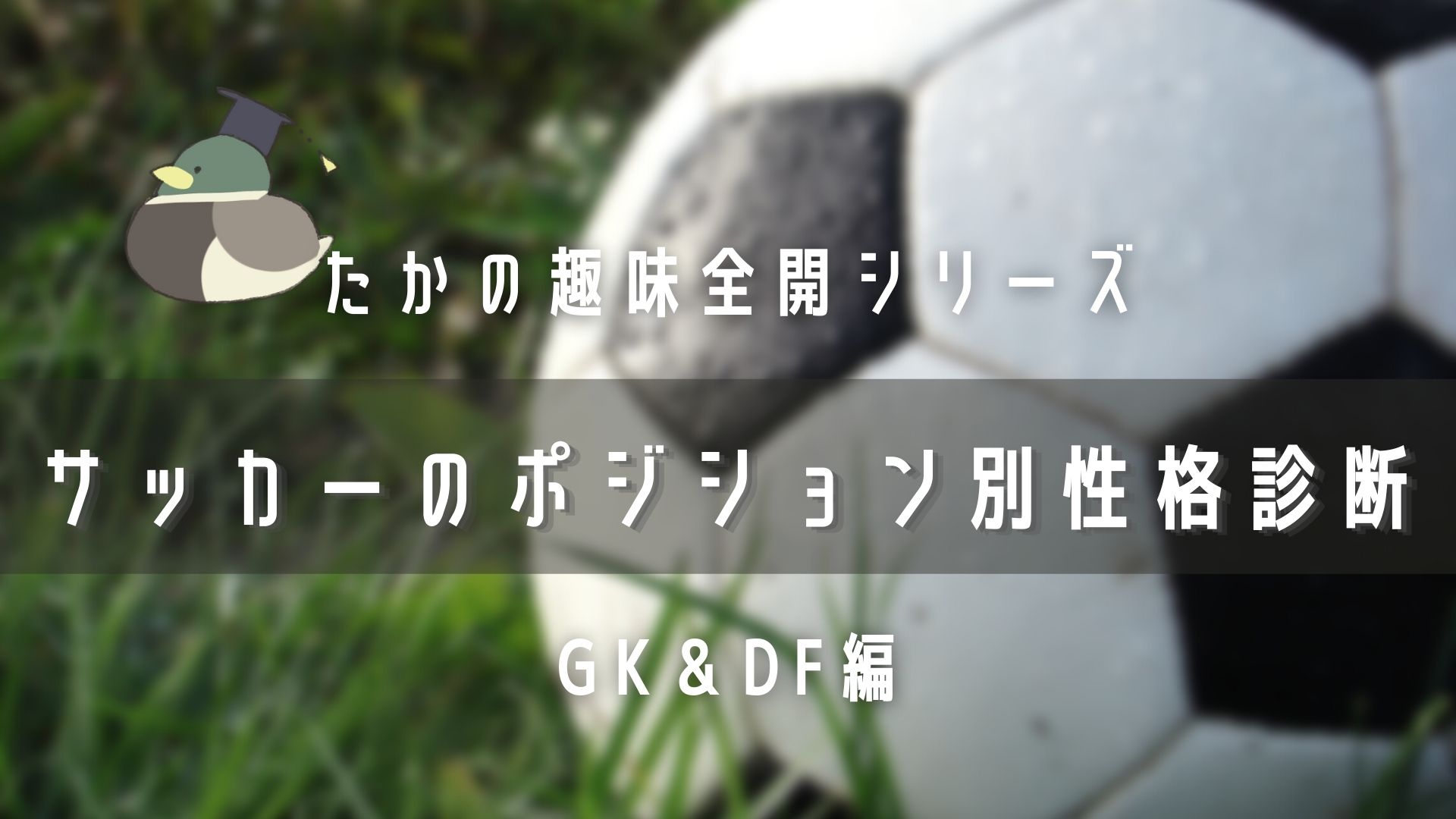
ヘッダー

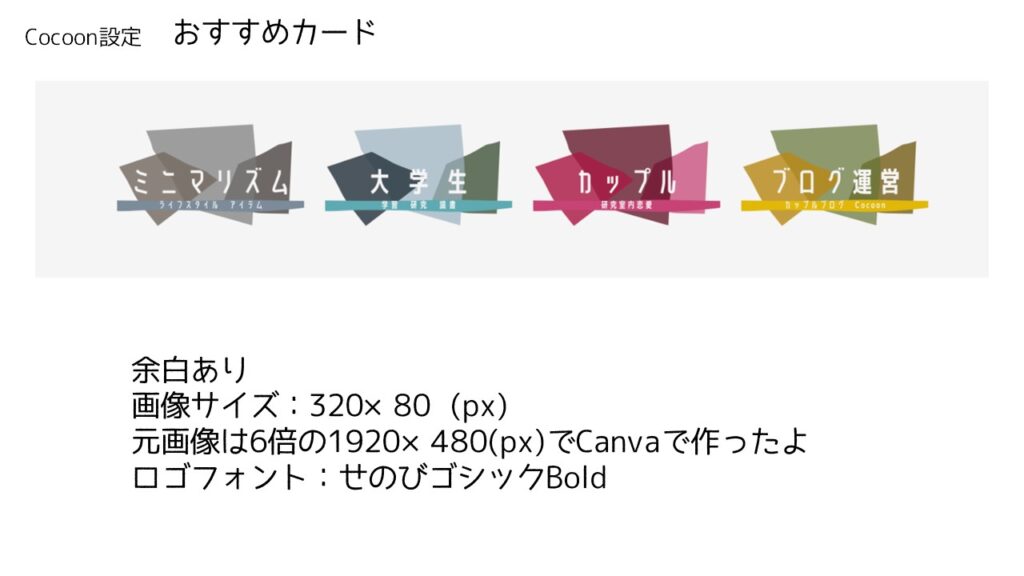
おすすめカード

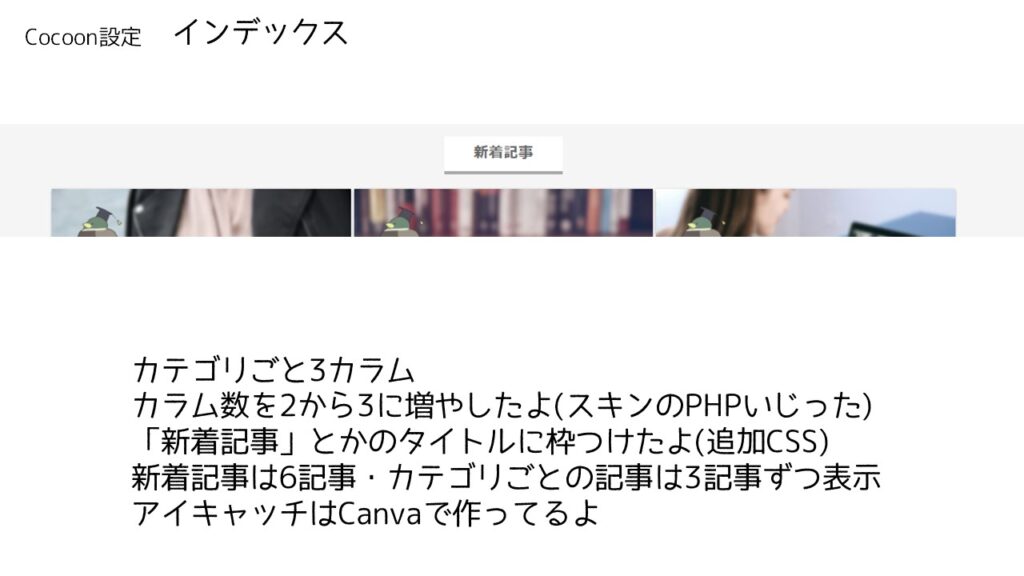
インデックス

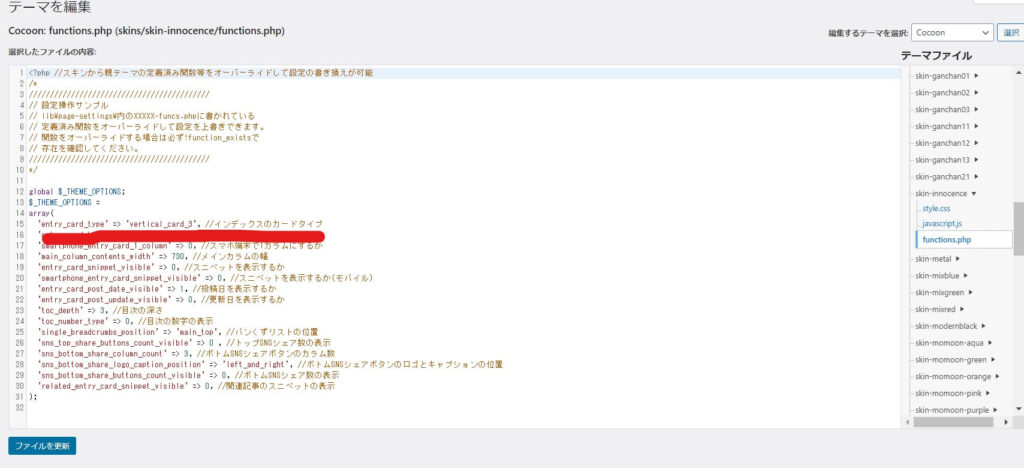
新着記事カラムはイノセンスのスキン制御で2カラムに固定となっていますが、PHPファイルをいじって3カラムにしました。


PHPいじるときはバックアップ(メモ帳に貼り付けでもOK)忘れずに
またカテゴリのタイトル(新着記事とか)を枠ありに変更する追加CSSは以下の通りです。
.list-title-in{
display: inline-block;/*表示形式*/
padding: 0.3em 2em;/*文字の上下左右の余白*/
font-size: 18px;/*文字の大きさ*/
background: #fff;/*ボタン色*/
color: #696969;/*文字色*/
border-bottom: 4px solid;
border-color: #a9a9a9;
}
.list-title-in:before, .list-title-in:after {
display: none;
}
参考にしたサイト
カスタマイズやサイトデザインを考えるにあたりSayu(@uloveenglish)さんのサイトを参考にさせていただきました。

ありがとうございました!!
画像作成
画像編集
ロゴ・アイキャッチはCanva ![]() を使って作成しています。
を使って作成しています。
今でも記事の中で使う画像はiphoneで撮影した写真をpowerpointで加工してjpeg保存することが多いです!
タイトルロゴ・アイキャッチのフォントは「せのびゴシック Bold」で、記事の中で使う画像の文字は「やさしさゴシック」を愛用しています。
自作イラスト編集
アイコンやロゴに使用するイラストはもすが描いてます。色塗りなどの編集はアイビスペイント無料版を使っています。
スタイラスペンは楽天で購入したこちらを愛用中!
まとめ
無料テーマのCocoonとスキンのイノセンスをベースに、サイト型のトップページを作ってみました。個人的には背景を薄いグレーにするだけでこなれ感が出て気に入っています。
また随時更新していきますのでぜひチェックしてみてください。





















コメント